kibana plugin
推荐kibana插件Cleaner 管理ES index TTL
Kibana • truman.p.du 发表了文章 • 0 个评论 • 4716 次浏览 • 2018-09-05 09:23
Cleaner
这是一个管理index TTL 插件,精美UI,高效运维管理elasticsearch index助手
https://github.com/TrumanDu/cleaner
screenshots

config
-
scheduleTime
server job schedule period,unit second ,default value is 60 second.
you can edit it. like:
cleaner.scheduleTime: 100 -
mergePattern
merge pattern,default value is
[^a-z]+$.you can edit it. like:
cleaner.mergePattern: '[\d]{4}[-|\.|/][\d]{1,2}[-|\.|/][\d]{1,2}'
development
See the kibana contributing guide for instructions setting up your development environment. Once you have completed that, use the following npm tasks.
-
npm startStart kibana and have it include this plugin
-
npm start -- --config kibana.ymlYou can pass any argument that you would normally send to
bin/kibanaby putting them after--when runningnpm start -
npm run buildBuild a distributable archive
-
npm run test:browserRun the browser tests in a real web browser
-
npm run test:serverRun the server tests using mocha
For more information about any of these commands run npm run ${task} -- --help.
推荐indies_view 插件
Kibana • truman.p.du 发表了文章 • 1 个评论 • 3579 次浏览 • 2018-02-10 15:05
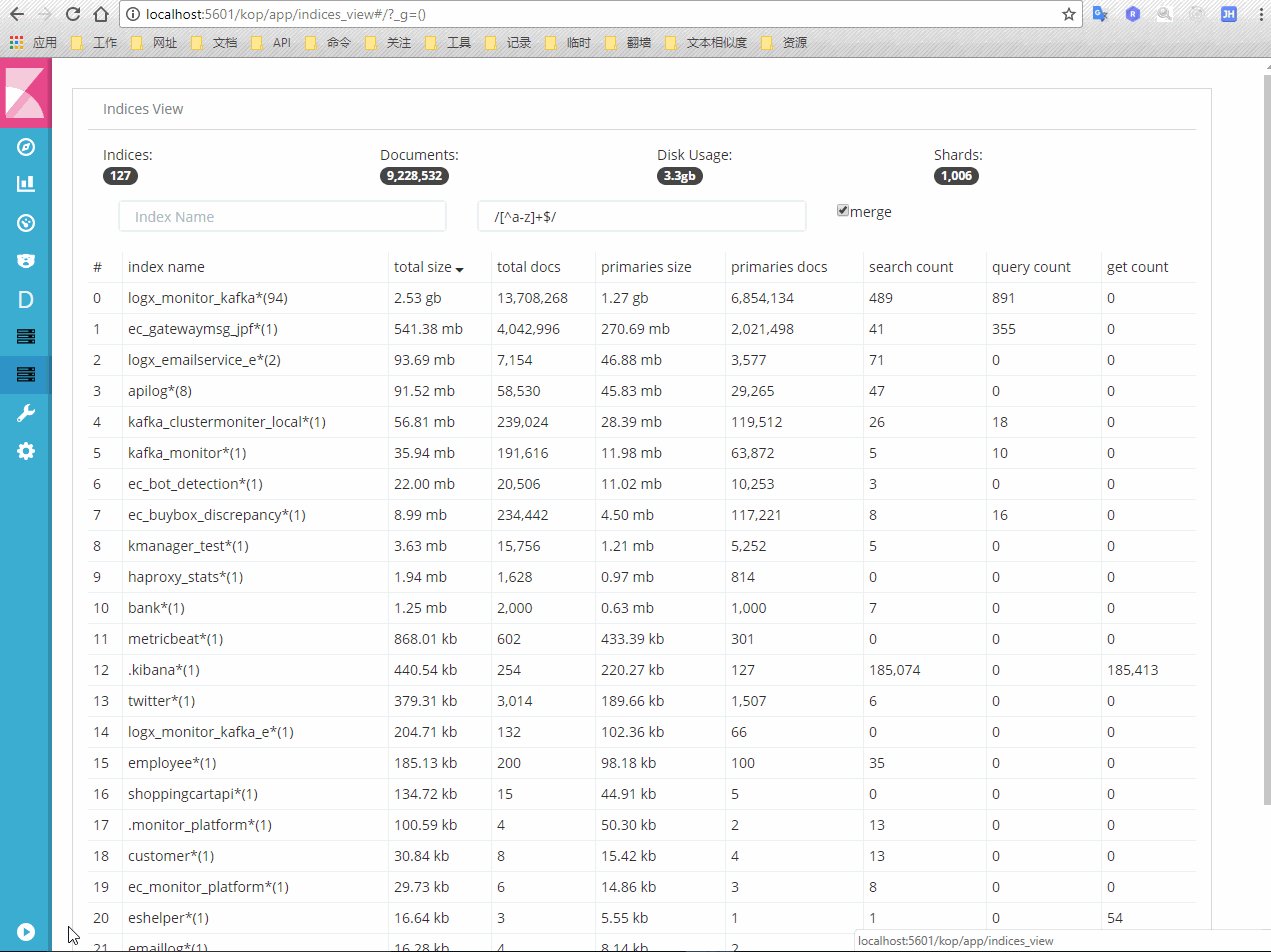
indies_view
https://github.com/TrumanDu/indices_view
An awesome kibana plugin for view indies! 这个是一个可以查看indices 相关信息的kibana plugin ,欢迎大家使用,或者提出宝贵的经验
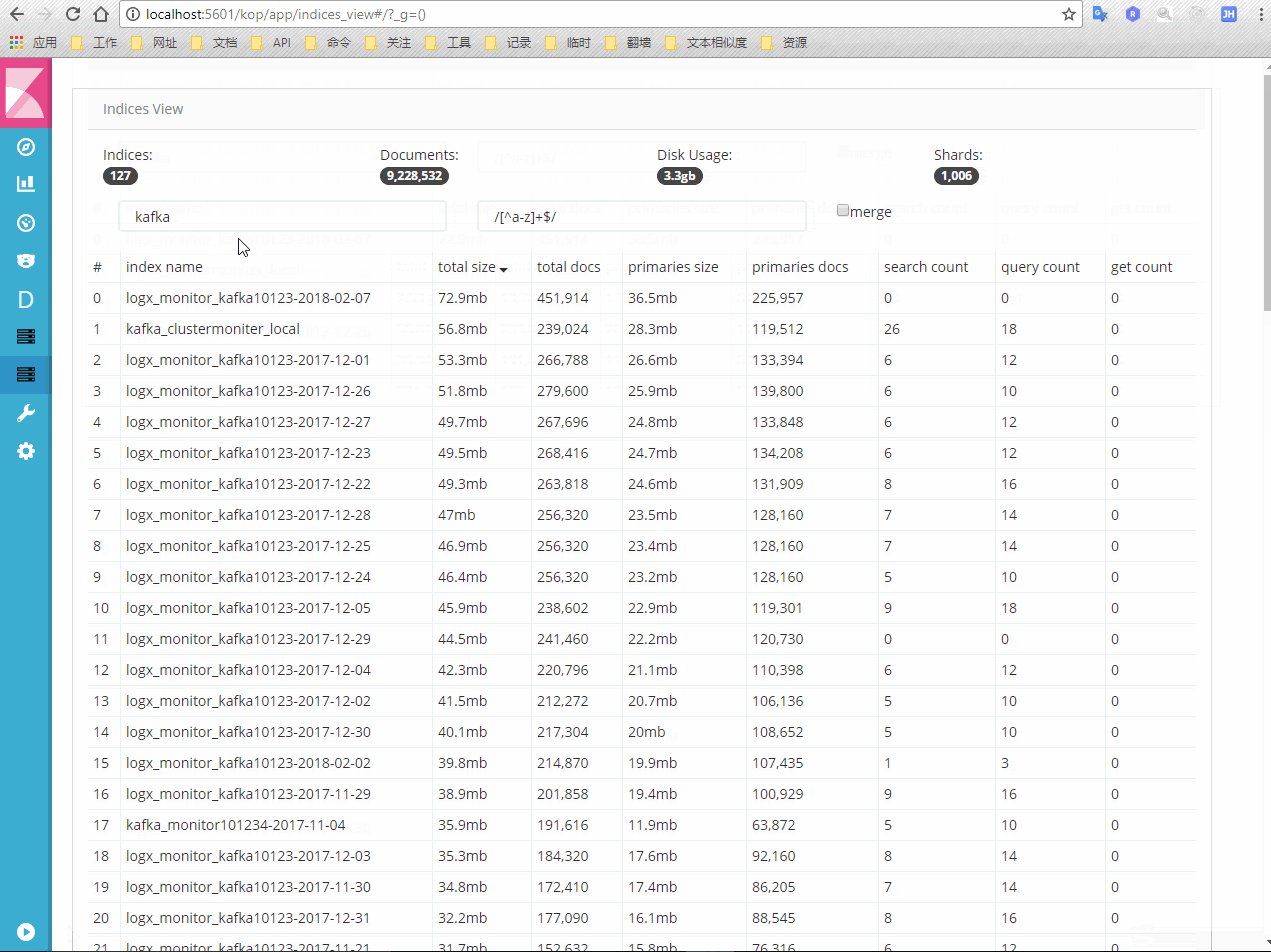
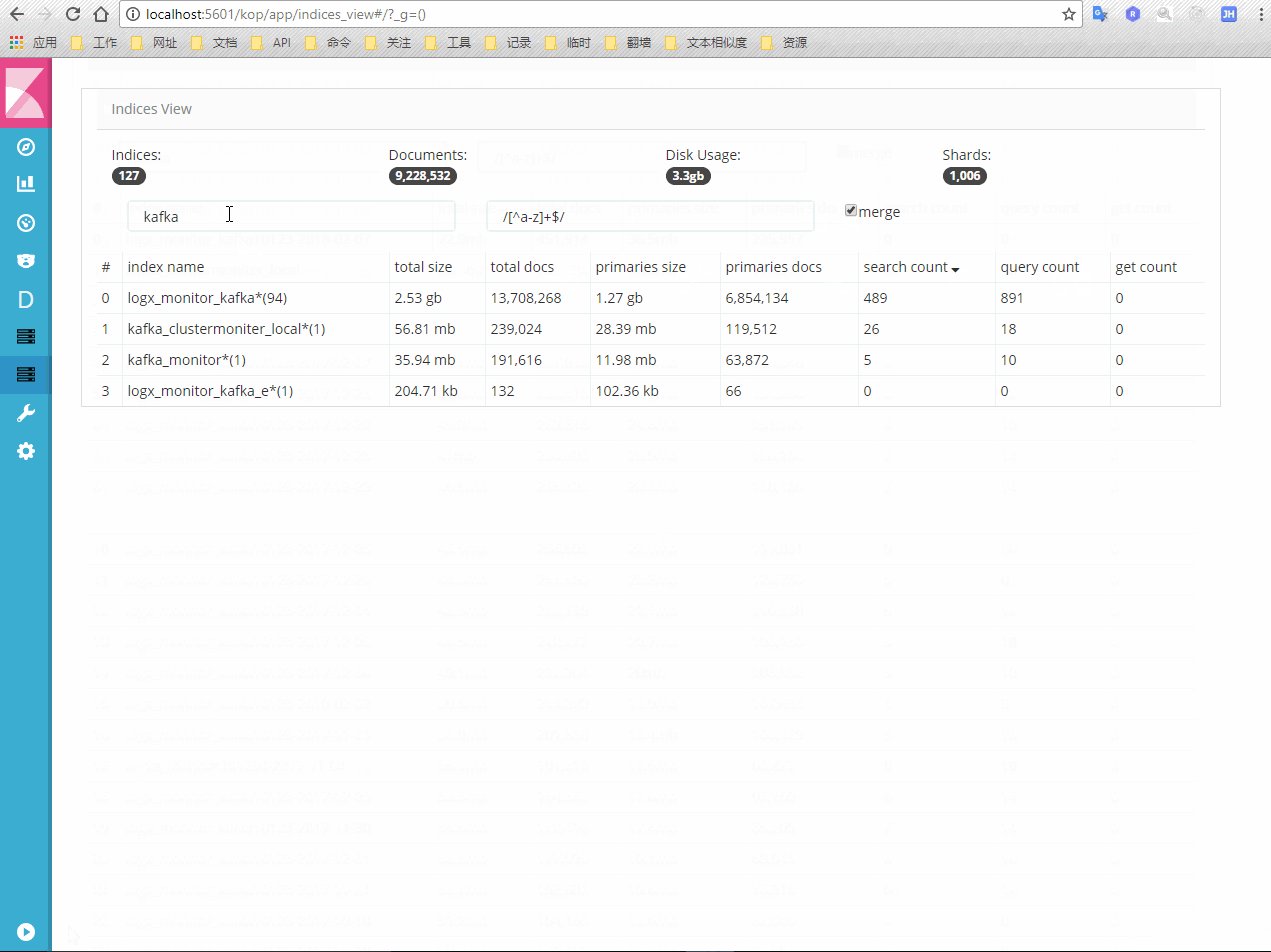
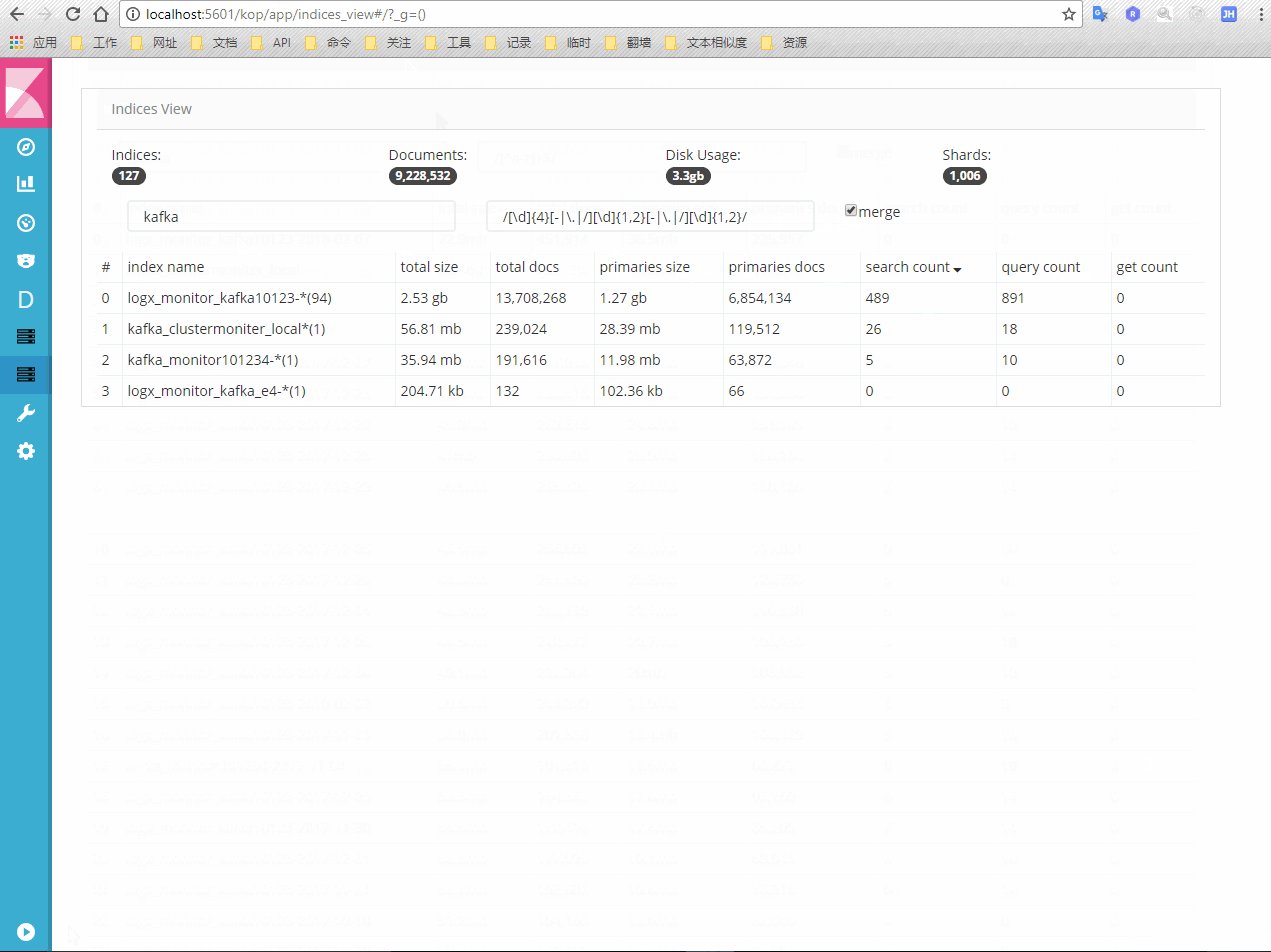
Screenshots
Reg pattern
1. /[^a-z] $/
2. /[\d]{4}[-|\.|/][\d]{1,2}[-|\.|/][\d]{1,2}/Development
See the kibana contributing guide for instructions setting up your development environment. Once you have completed that, use the following npm tasks.
npm start
Start kibana and have it include this plugin
npm start -- --config kibana.yml
You can pass any argument that you would normally send to bin/kibana by putting them after -- when running npm start
npm run build
Build a distributable archive
npm run test:browser
Run the browser tests in a real web browser
npm run test:server
Run the server tests using mocha
For more information about any of these commands run npm run ${task} -- --help.
Deploy
important : edit this plugin version and kibana.version to you kibana version in package.json
npm installnpm run build
Build a distributable archive
Install
- cp to docker container
$ sudo docker cp ****.zip id:/****.zip
- install to kibana
$bin/kibana-plugin install file:///****.zip
推荐kibana插件Cleaner 管理ES index TTL
Kibana • truman.p.du 发表了文章 • 0 个评论 • 4716 次浏览 • 2018-09-05 09:23
Cleaner
这是一个管理index TTL 插件,精美UI,高效运维管理elasticsearch index助手
https://github.com/TrumanDu/cleaner
screenshots

config
-
scheduleTime
server job schedule period,unit second ,default value is 60 second.
you can edit it. like:
cleaner.scheduleTime: 100 -
mergePattern
merge pattern,default value is
[^a-z]+$.you can edit it. like:
cleaner.mergePattern: '[\d]{4}[-|\.|/][\d]{1,2}[-|\.|/][\d]{1,2}'
development
See the kibana contributing guide for instructions setting up your development environment. Once you have completed that, use the following npm tasks.
-
npm startStart kibana and have it include this plugin
-
npm start -- --config kibana.ymlYou can pass any argument that you would normally send to
bin/kibanaby putting them after--when runningnpm start -
npm run buildBuild a distributable archive
-
npm run test:browserRun the browser tests in a real web browser
-
npm run test:serverRun the server tests using mocha
For more information about any of these commands run npm run ${task} -- --help.
推荐indies_view 插件
Kibana • truman.p.du 发表了文章 • 1 个评论 • 3579 次浏览 • 2018-02-10 15:05
indies_view
https://github.com/TrumanDu/indices_view
An awesome kibana plugin for view indies! 这个是一个可以查看indices 相关信息的kibana plugin ,欢迎大家使用,或者提出宝贵的经验
Screenshots
Reg pattern
1. /[^a-z] $/
2. /[\d]{4}[-|\.|/][\d]{1,2}[-|\.|/][\d]{1,2}/Development
See the kibana contributing guide for instructions setting up your development environment. Once you have completed that, use the following npm tasks.
npm start
Start kibana and have it include this plugin
npm start -- --config kibana.yml
You can pass any argument that you would normally send to bin/kibana by putting them after -- when running npm start
npm run build
Build a distributable archive
npm run test:browser
Run the browser tests in a real web browser
npm run test:server
Run the server tests using mocha
For more information about any of these commands run npm run ${task} -- --help.
Deploy
important : edit this plugin version and kibana.version to you kibana version in package.json
npm installnpm run build
Build a distributable archive
Install
- cp to docker container
$ sudo docker cp ****.zip id:/****.zip
- install to kibana
$bin/kibana-plugin install file:///****.zip